설명 쓸 데가 없어서 만든 블로그
My Journal Express - 기획 본문
My Journal Express - 기획
My Journal Express는 신문 스크랩처럼 자유로운 형식으로 사진(동영상), 글을 공유할 수 있는 웹 SNS 서비스 입니다. 아래는 프로젝트의 주제/필요성, 내용, 회의를 하면서 추가된 UI/기능 등을 포함한 PDF의 일부와 그에 따른 설명입니다.


먼저 My Journal Express의 필요성입니다.
초기 기획은 오프라인 사진 전시회에서 시작했습니다. 사람들은 여러 사진과 작품을 감상하러 전시회에 방문하곤 하지만 여러 제약이 있다고 생각했습니다.
전시회 기간과 여가 시간이 안 맞거나, 보고 싶은 전시회는 많은데 돈의 제약이 있을 수도 있어요. 이러한 이유로 프로젝트는 '오프라인' 전시회 말고 '웹' 에서 전시회를 여는 것은 어떨까? 라는 생각이 들었습니다. 전시회라는 타이틀에 맞게 웹에서도 자유로운 형식과 레이아웃으로 콘텐츠를 업로드 할 수 있었으면 했어요. 그리고 또 한 가지, 웹이나 모바일에서 사진을 공유하는 SNS는 존재합니다. 하지만 친구 수, 좋아요 수, 많은 메시지와 같은 불필요한 소통 때문에 온전히 사진을 감상하고 싶은 사람은 이용에 불편을 느낄 때도 있고요!
이렇게 다양한 필요성을 고려하여 웹 사진 전시회 서비스의 초기 기획이 탄생했습니다. 하지만 중간에 서비스 주제의 느낌..? 을 살짝 바꾸었는데요. 바뀐 느낌은 후에 기술할 내용 페이지에서 확인할 수 있습니다.


그 후 효율적인 개발을 위해 필요하다고 생각한 서비스의 흐름도, 기술서를 작성했습니다. 흐름도를 통해 웹 서비스의 전체적인 흐름과 연결을 볼 수 있어서 실제 개발 당시 많은 도움이 됐어요. 기술서 또한 마찬가지로 하나의 페이지에 들어가야 할 기능을 기술해두어 헷갈리지 않았습니다.

서비스 개발하기 위해 필요한 테이블을 생각해보고 디자인했습니다. 초기 디자인을 바탕으로 DB를 만들고 후에 필요한 것들을 추가하거나 수정했습니다.

이제부터는 페이지의 대략적인 UI와 들어가야하는 기능입니다. 메인 페이지는 로그아웃 상태여도 들어갈 수 있고, 회원과 사진을 검색할 수 있도록 설계했어요! 그리고 아래 부분에는 서비스에 대한 간단한 설명이 들어가면 좋겠다고 생각했습니다.

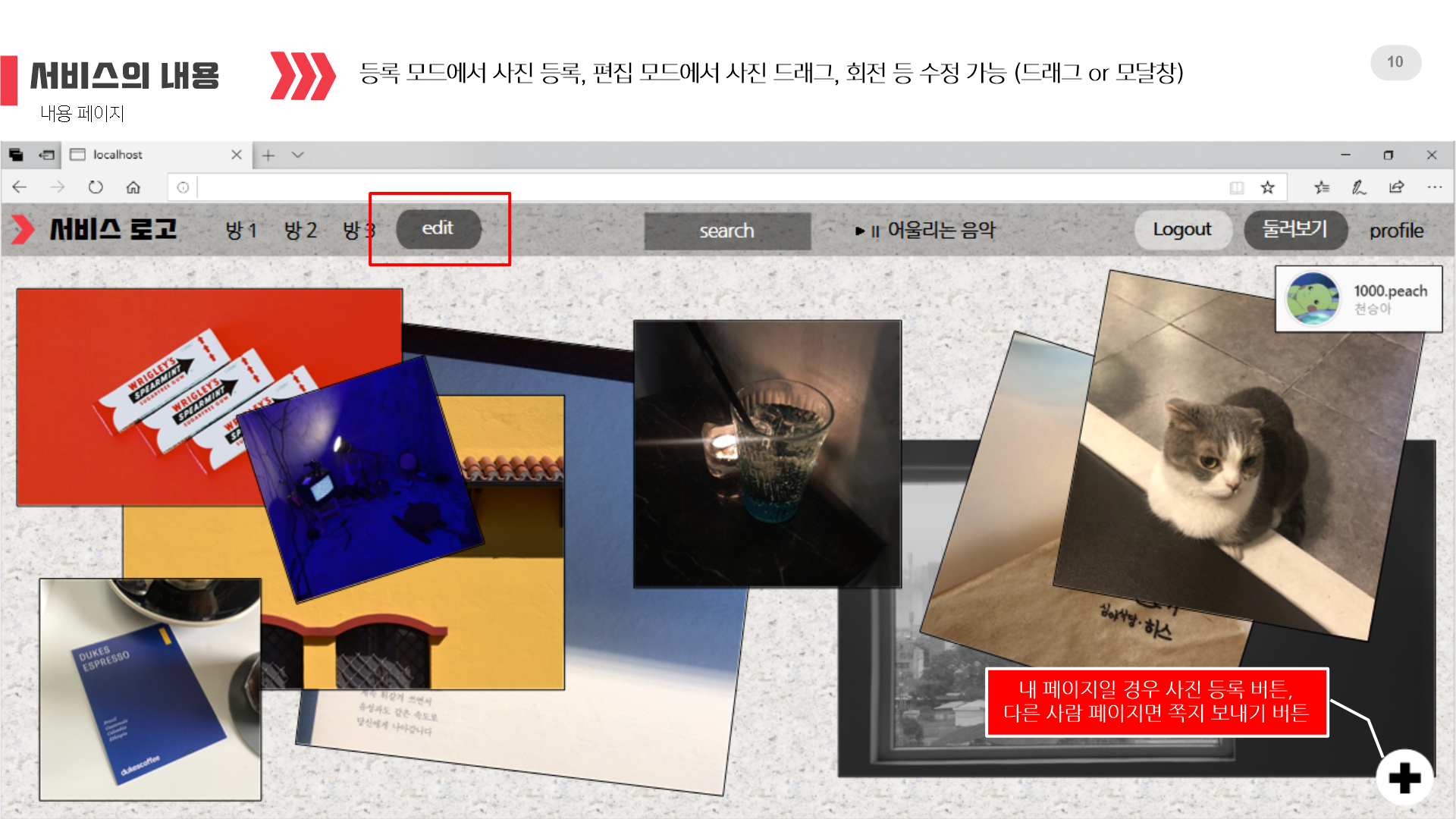
서비스의 핵심 기능이라고 할 수 있는 내용 페이지입니다. 초기 기획인 사진 전시회를 구상했을 때입니다. 사진 중심인 나의 블로그나 홈피 같은 느낌으로 생각하면 될 것 같아요. 사진의 위치와 크기, 회전도 가능하여 자유롭게 콘텐츠를 등록해 자신만의 느낌이 나길 원했어요. 이런 식으로 다른 사람의 내용 페이지도 방문하여 사진을 감상할 수 있도록 하는 것이 중요했습니다!
다음은 내용 페이지에서 들어가야 할 기능입니다.
- Header 부분
- 내용 페이지는 방 별로 구경할 수 있습니다. 방1, 방2, 방3 마다 각각 다른 느낌의 내용 페이지를 꾸밀 수 있어요.
- edit 버튼을 통해 사진 보기 모드/편집 모드로 변경합니다. 다른 사람의 내용 페이지는 편집할 권한이 없으므로, 이 모드 변경 버튼은 자신의 내용 페이지에서만 활성화 됩니다.
- 다른 사람의 사진이나 이름을 검색하고 배경 음악을 설정할 수 있습니다.
- 둘러보기 페이지로 이동합니다.
- Profile 버튼에 마우스를 올리면 현재 방문한 내용 페이지의 간략한 정보가 뜨며, 클릭 시 내 프로필 관리 창으로 이동합니다.
- Body 부분
- 보기 모드 : 사진/동영상을 클릭하면 확대된 상태로 상세 정보를 볼 수 있습니다.
- 편집 모드 : 사진을 클릭하면 크기 및 회전 조절이 가능합니다. 드래그 앤 드롭을 통해 위치도 변경할 수 있습니다.
- 콘텐츠 추가 or 쪽지 전송 버튼 : 자신의 내용 페이지에서는 + 모양의 버튼으로 내용 페이지에 콘텐츠를 추가할 수 있습니다. 다른 사람의 내용 페이지일 경우 쪽지 전송 버튼으로 활성화됩니다.
그리고 기획 도중 다른 팀원이 새로운 의견을 제시했는데요. 내용 페이지가 '신문 스크랩'과 유사하다고 생각하여 프로젝트의 핵심 내용은 유사하지만 전체적인 주제를 '웹 사진 전시회 서비스' -> '웹 저널 서비스'로 바꾸는 것을 제시했습니다.
내용 페이지를 각자의 관심에 맞는 내 신문처럼 꾸밀 수 있는 것이죠. 즉 사람들이 등록하는 콘텐츠는 신문의 기사가 되고, 그 기사들이 모여서 하나의 신문을 만드는 느낌이에요! 그렇게 하면 더 기능을 추가할 수 있고 프로젝트의 정체성과 핵심 기능이 와닿아서 방향을 바꾸기로 결정했습니다.
그를 위해 사진과 더불어 글도 추가할 수 있게 하고, 기존 방으로 나눴던 내용 페이지를 신문의 페이지(신문의 1면, 2면과 같이)로 이름을 변경하였습니다. 스크롤도 내릴 수 있게 하여 신문 느낌이 나도록 기능 기획을 추가했습니다.
이러한 이유로 이 게시글은 초기 기획을 바탕으로 작성되어 프로젝트명을 웹 사진 전시회 칭하지만 다음에 기술할 완성된 프로젝트 설명은 웹 저널 서비스로 기반을 두어 설명합니다.

다음은 둘러보기 페이지입니다. 서비스에서 추천하는 사람/사진을 볼 수 있습니다. 검색을 했을 경우에도 둘러보기 페이지로 이동하지만, 검색 결과에 해당하는 결과만 보여줍니다.


프로필 관리 페이지입니다. 가입 시 등록했던 정보를 수정할 수 있고, 내가 구독한 사람도 관리할 수 있습니다. 회원 탈퇴도 이 메뉴에서 가능합니다.


쪽지함의 UI 입니다. 쪽지함 리스트에서 원하는 쪽지 클릭 시 자세한 내용이 출력되고 답장할 수 있습니다.
My Journal Express - 개발 : https://1000-peach.tistory.com/3
Open Year Round 홈페이지 : http://www.openyearround.co.kr
'Project > My Journal Express' 카테고리의 다른 글
| My Journal Express - 개발 (0) | 2020.03.06 |
|---|

